Gatsbyで始めるblog
アウトプットは超大事!
職業としてプログラマを選択してから 10 年以上、趣味も含めると 20 年近くプログラミングしてます。いろいろな勉強方法を試してみましたが、やっぱり勉強してアウトプットするのが一番大事です。
アウトプットにも種類があって、大きく分けると 3 つ。
- プロダクトを作る
- 遊ぶ
- わかるように説明する
プロダクトを作る
実際に使えるアプリを開発すること。プログラミングの本質の実践だから 1 版勉強になるし、日頃から仕事でやってます。
遊ぶ
面白そうな技術を見つけたらすぐに触って遊んでみることです。これは目的が無くて OK!むしろ無いほうがいいくらいで、面白そうだと思ったらすぐに触って、飽きたらやめるの繰り返しになります。
わかるように説明する
完全に理解したと思ったら、誰かに説明してみると良いです。いかに自分が理解していなかったかを知って、打ちひしがれます。理解していないことを知る、無知の知を得られるのが説明です。
この実践が最近減ったなあと思って、ブログをまた書き始めようと思いました。
ブログの作り方
大きく分けて 3 つあります。
- CMS サイトを利用する
- CMS サイトを構築する
- 静的ファイルで配信する
CMS サイトというのは、アメブロやはてなブログといった、ブログ配信サービスサイトのことです。最近はnoteが人気のようですね。お手軽ですがカスタマイズできるところに制限があり、javascript を書けなかったり、規約によって配信できる内容が決められてたりします。
特に何も考えないなら CMS 一択です!よく考えられているので便利です。SEO にも強いです。
もっと自由にカスタマイズしたい場合は、CMS フレームワークを使って自分で構築します。
WordPressが人気ですが、中身を見てみると私はちょっと使う気になりませんでした。ポイントはいろいろあって、バグがかなりあるので、頻繁なアップデートが必要、サーバを管理しなければならない、MySQL などが必要で、環境構築が大変、遅れてる感があるということです。
とはいえユーザ数は圧倒的に多く、便利は便利なんですが・・
今回は静的ファイルで配信しました。
静的ファイル?
静的ファイルというからには、反対に動的があります。多くの CMS サイトは、サイト上で記事を書くと即反映されます。すぐに動くので、動的といいます。
静的ファイルとは、要はただの HTML ファイルってことです。
普通の HTML ファイルをいちいち手で書いていたんじゃ、面倒臭すぎます。タイトルを変えたら全ページ変更しなければならなくなってしまいます。そこでただの HTML を生成(ジェネレート)する静的サイトジェネレータというジャンルのソフトがあります。
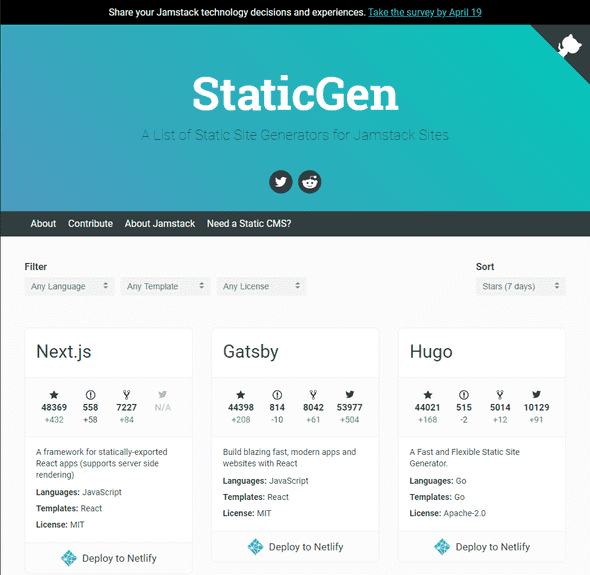
StaticGenというサイトに人気の静的サイトジェネレータが載ってます。スターの数で人気度がわかりますね。

現時点での上位 3 つはNuxt.js(ナクスト)、Gatsby(ギャッツビー)、Hugo(ヒューゴ)です。 Nuxt.js はブログより、もっと色んなサイトを作れる汎用フレームワークです。Web アプリとか、EC サイトとか、色んなことをやりたくなったときに使います。
Gatsby か Hugo かは好みの問題だと思います。なんとなく Gatsby のほうがイケてる雰囲気なので、今回は Gatsby を選択しました。
Gatsby のインストール
Gatsby のインストールには nodejs が必要です。nodejs の公式サイトから推奨版をダウンロードしてインストールしてください。
Gatsby の公式サイトのクイックスタートを見ながらインストールを進めます。
コマンドプロンプトやターミナルで次のコマンドを実行して、Gatsby をインストールします。
npm install -g gatsby-cliインストールが完了すると、コマンドプロンプトで gatsby コマンドを使えるようになります。
ブログテンプレートから作成
インストールが完了したら、早速サイトを作ってみましょう。
gatby-starter-blogというブログテンプレートがあるので、これを利用します。
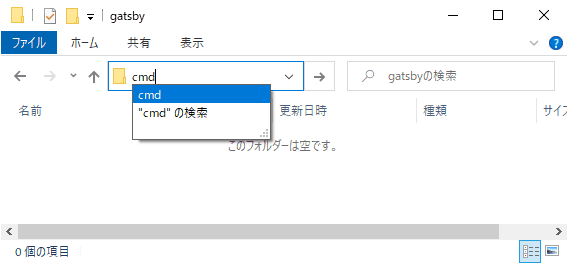
コマンドプロンプトでサイトを保存するフォルダまで移動します。エクスプローラのアドレスバーに cmd と入力して Enter すると、最初からカレントフォルダが開いているフォルダになるので便利です。

開いたら、gatby-starter-blog の説明のとおりにジェネレートします。ブログの名前のところは自由なので、自分で考えてつけてください。後ろのアドレスは変更してはいけません。
gatsby new ブログの名前 https://github.com/gatsbyjs/gatsby-starter-blog完了すると、付けたブログの名前でフォルダが作成されています。このフォルダに移動して開発モード実行する、下記のコードを実行してみます。
cd ブログの名前
gatsby develop成功するとhttp://localhost:8000/にアクセスするように指示されるので、開いてみましょう。 サンプル記事が既に登録されているので、ブログが表示されました。
サイトの設定を変更する
作成したフォルダの中に、gatsby-config.js という名前のファイルがあります。このファイルにブログやブログ主の名前を書いていきます。
変えるのは上のほうの 13 行くらいのところです。
※javascript では文字列を`で囲みます。
siteMetadata: {
title: `Gatsby Starter Blog`,
author: {
name: `Kyle Mathews`,
summary: `who lives and works in San Francisco building useful things.`,
},
description: `A starter blog demonstrating what Gatsby can do.`,
siteUrl: `https://gatsby-starter-blog-demo.netlify.com/`,
social: {
twitter: `kylemathews`,
},
},見ればわかると思いますが、次のような意味です。
- title: 自分の名前
- author の下の name は自分の名前
- summary は自己紹介
- description はブログの説明
- siteUrl はブログにする予定の URL
- twitter は twitter の ID
変更してみると、http://localhost:8000/の表示が変わっていると思います。 もしエラー画面になった場合は、`の開始と終了の対応がきちんととれているか確認してみてください。
記事を書く
content フォルダの中の blog フォルダに記事のフォルダを作ります。 いったん hello-world フォルダの中身を見てみましょう。index.md というファイルがあります。
gatsby-starter-blog ではMarkdownでブログの記事を書きます。上のほうにメタ情報を書きます。
---
title: Hello World
date: "2015-05-01T22:12:03.284+09:00"
description: "Hello World"
---タイトルは「Hello World」、更新日が 2015 年 5 月 1 日、あと description も書けます。
その下には Markdown で記事を書いていきます。見出しには##から始める、改行 2 つ入れてブロックを分けると段落になる、程度を覚えておけば十分です。
画像を同じフォルダに置いて次のようにすれば表示できます。
Google analytics
gatsby-starter-blog ではデフォルトで Google analytics のプラグインが入っています。 gatsby-config.js の
//trackingId: `ADD YOUR TRACKING ID HERE`,を次のように、自分の tracking id に変更するだけで設定完了です。 先頭のコメントアウトの//を外すのをわすれないようにしてください。
trackingId: `UA-00000000000-1`,CSS
src フォルダの中に styles フォルダを作成し、global.css を追加します。
そして gatsby-browser.js に次のように 1 行追加すると、CSS を読み込めるようになります。
// custom typefaces
import "typeface-montserrat"
import "typeface-merriweather"
import "prismjs/themes/prism.css"
import "./src/styles/global.css" // これを追加デプロイ
完成したら公開します。
gatsby buildとすると、public フォルダの中にブログ全体の静的ファイルが作成されます。 これをどこかの HTTP サーバに配置すれば、ブログ公開完了です! (github pages を使えば無料で公開)[https://www.gatsbyjs.org/docs/how-gatsby-works-with-github-pages/]できるので、これがおすすめです!